Les utilisateurs au centre d’une réflexion UI pour une application pertinente
Thomas nous donne 5 conseils design à suivre pour réaliser une application avec une interface utilisateur ergonomique. Cet écrit suit l’article « Qu’est-ce que le Design » dans lequel il nous expliquait le rôle d’un designer ainsi que les différences entre UX et UI designer.
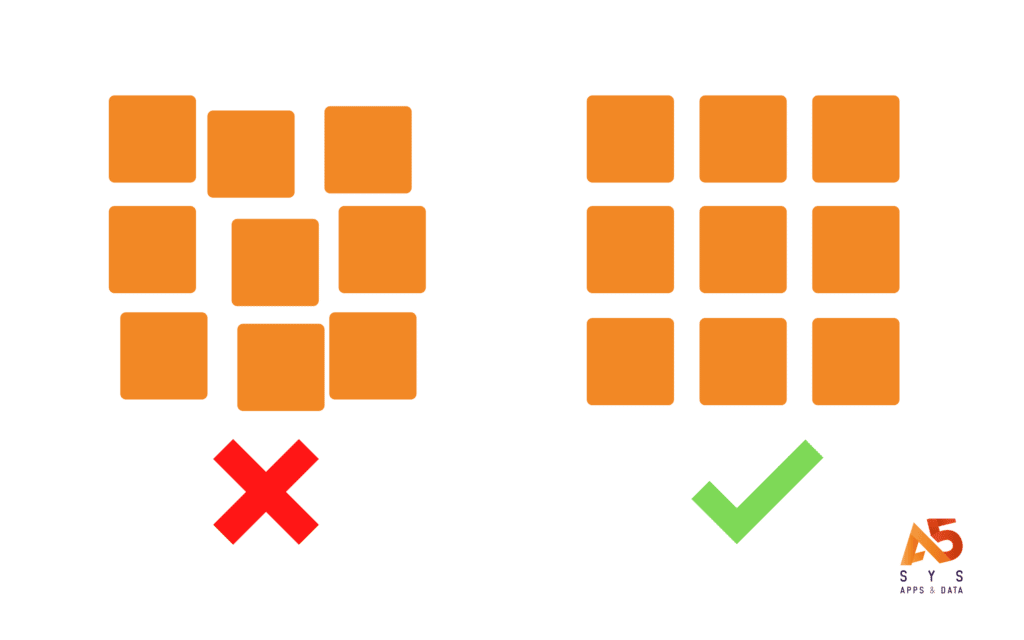
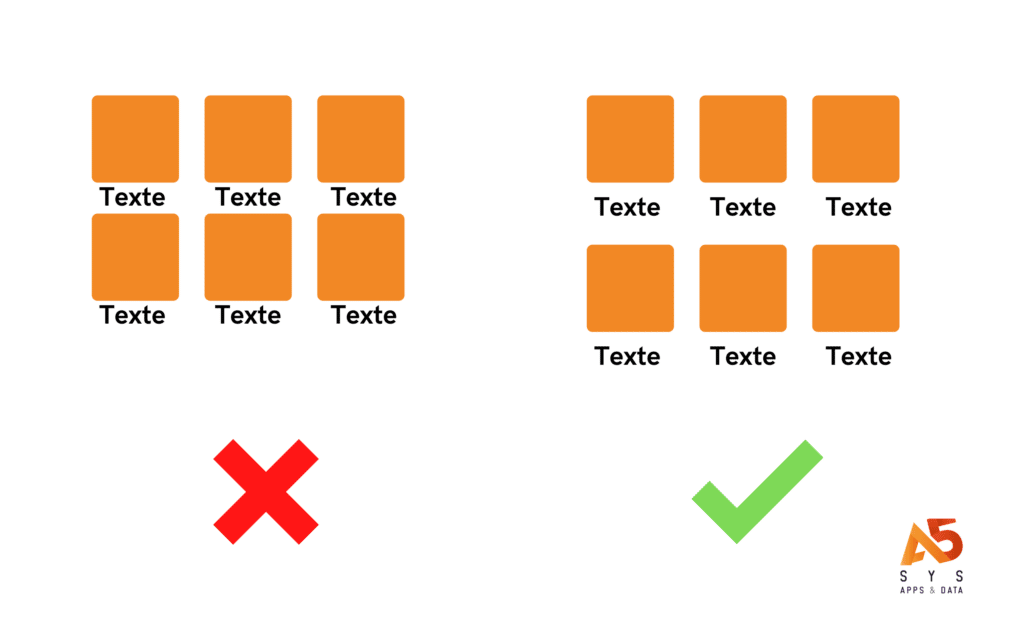
L’alignement
Aligner les éléments dans les interfaces permet une meilleure lisibilité et n’oblige pas l’utilisateur à faire trop d’effort visuels pour lire le contenu. Cela parait basique, mais donner une structure et cadrer les informations les rendront directement plus lisibles.

Les espaces vides

Le blanc n’est pas du vide, ce n’est pas du rien. Donner à votre interface de l’espace vide permet de les faire respirer et d’aérer vos informations. Cela est crucial pour faciliter la navigation et la rendre plus lisible. Rappelez-vous bien une chose, les espaces blancs ne sont pas là pour rien. Ils ont été pensés pour les utilisateurs.
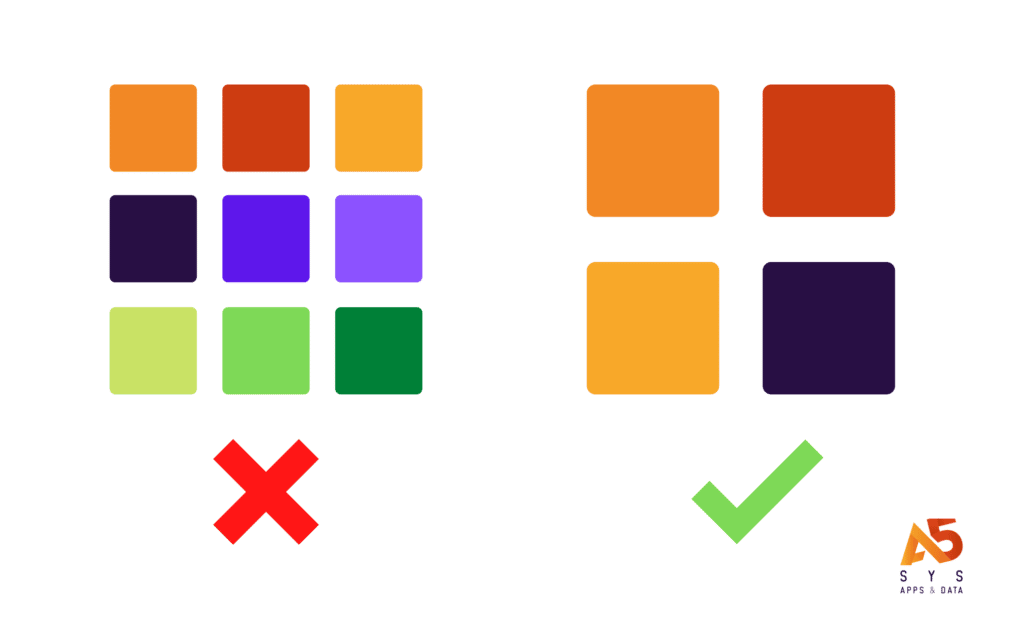
Les couleurs et leur contraste
Limiter le nombre de couleurs renforce les couleurs choisies et ne distrait pas les utilisateurs. Dans une application, et en règle générale, trop de couleur tue la couleur. Votre application n’est pas un sapin de Noël, donc limitez-vous à 3 ou 4 couleurs principales pouvant être déclinées. Sinon vous risquez de perdre vos utilisateurs dans celle-ci.

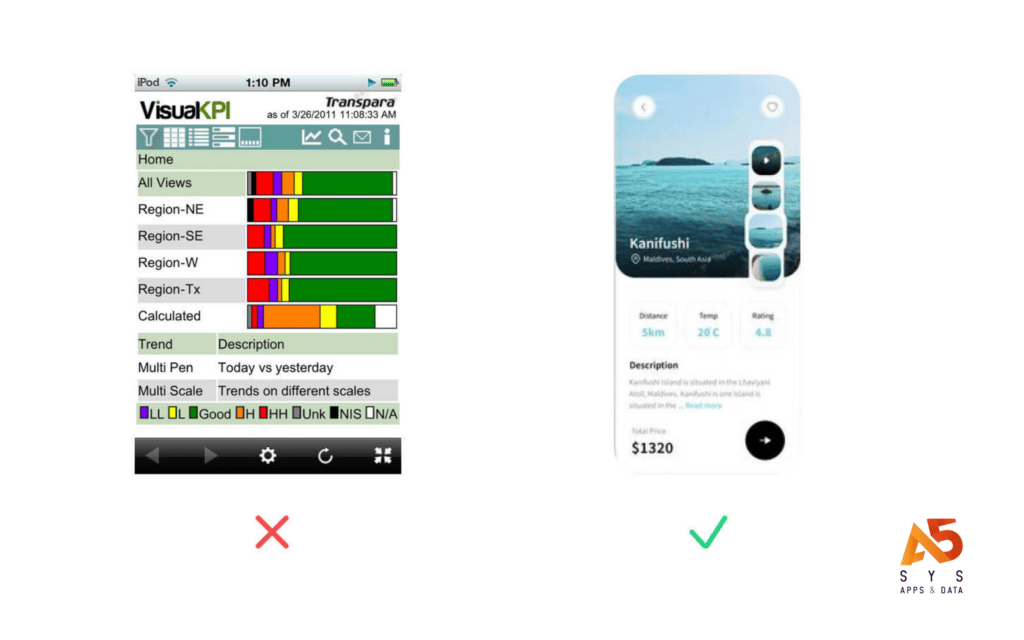
La simplicité et le minimalisme
« La vie est simple, mais nous nous obstinons à la rendre compliquée. » Confucius
Plus votre application sera simple sans éléments superficiels, plus vos informations seront claires et visibles pour vos utilisateurs. Si vous hésitez à ajouter tel ou tel élément, la réponse est souvent, ne l’ajouter pas si celui-ci n’est pas primordial dans la compréhension des informations présentes. Il vaudra mieux ajouter un espace blanc à la place pour aérer votre application.

Les typographies
Utiliser des typographies simples et minimalistes rend votre interface plus agréable et lisible. Vous pouvez utiliser celles-ci par exemple :
- Roboto
- Open Sans
- Segoe
Et pleins d’autres…
Évitez les typographies trop compliquées qui alourdiraient votre application, comme celles dans le visuel.
En bref
Dans son processus de réalisation, l’UI designer réalise une partie d’UX design afin de garantir une application ergonomique répondant aux usages tout en respectant les règles de l’UI design. L’UI design s’assure qu’il y ait une uniformité, une cohérence et un équilibre dans les applications créées.
Merci Thomas 💡 + 🎨 = 📱✅